* 主体类型
* 企业名称
* 信用代码
* 所在行业
* 企业规模
* 所在职位
* 姓名
* 所在行业
* 学历
* 工作性质
请先选择行业
您还可以选择以下福利:
行业福利,领完即止!

下载app免费领取会员


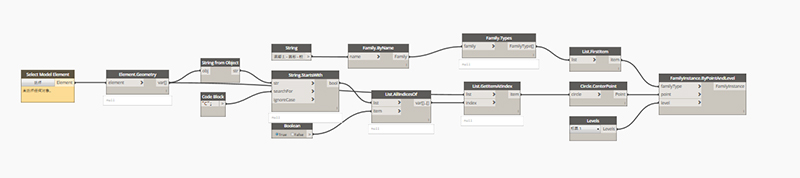
有的时候,为了使用Dynamo实现一些较为复杂的功能,我们需要用到非常多的节点,就像下面这张图一样。繁多的节点并不利于我们阅读脚本,特别是对于不是自己写的脚本,读起来让人眼花缭乱。这个时候,我们可以使用Dynamo的“节点至代码”功能,将选中的多个节点转换为一个代码块,使脚本更加简洁可读。

下面,我们通过一个简单的案例来看如何将节点转换为代码块。下图中,我们通过4个节点生成了一条直线。

通过“节点至代码”功能,我们只需要一个代码块就能做到同样的事。
首先,我们需要将以上四个节点都选中,选中以后,在空白处点击一次鼠标右键,如下图所示:

接着选择“节点至代码”,Dynamo会自动将节点合并到一个Code Block里面,然后将节点转换为Design Script语言编写的代码,如下图所示:

本文版权归腿腿教学网及原创作者所有,未经授权,谢绝转载。

猜你喜欢
Dynamo入门基础知识(三)快捷键
如何下载适合版本的Dynamo
Dynamo教程 | Dynamo创建复杂花瓶墩参数化智能配筋详解
Dynamo教程 | Dynamo入门教程之Dynamo节点介绍(二)
利用Dynamo进行桩基翻模
Dynamo入门基础知识(五)存取列表中的元素
最新课程
推荐专题